소셜XE API 설정 - facebook(페이스북)
1. 페이스북 api를 얻기위해 페이스북 개발자 페이지 ( https://developers.facebook.com/ )에 접속합니다.
(api를 얻기위해서는 페이스북에 로그인이 되어있어야 합니다.)

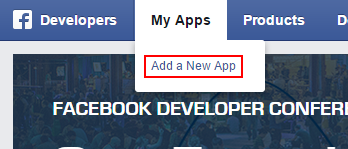
2. 페이스북 개발자 페이지에서 [Add a New App] 메뉴를 클릭합니다.

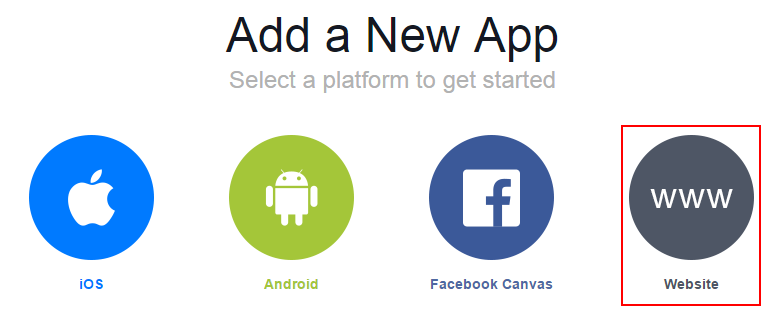
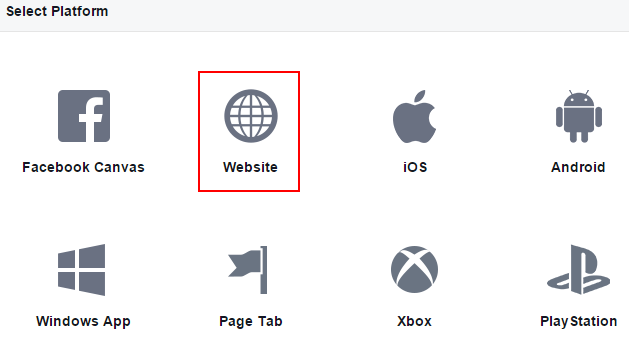
3. [Add a New App] 창에서 "Website"를 클릭합니다.

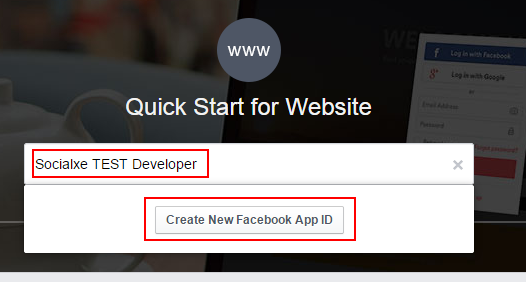
4. 빈칸에 사용할 App Name 을 입력하면 [Create New Facebook App ID] 버튼이 나옵니다. 그걸 클릭해주세요. App Name은 그냥 사이트 이름을 적으면 됩니다.

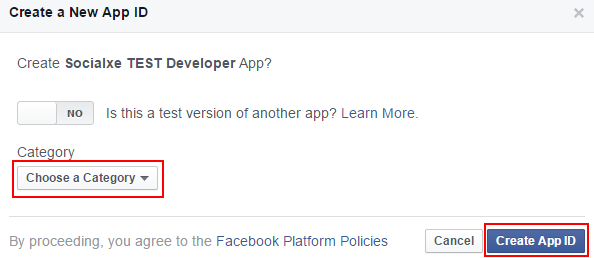
5. Category는... 딱히 활용도가 없지만, 그래도 선택하라고 하니, 선택해주세요.. 마음대로.. 그리고 [Create App ID] 버튼을 클릭하여 앱을 생성합니다.

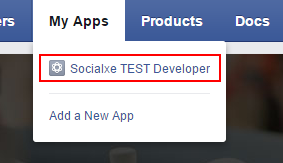
6. [My Apps] 메뉴에서 새로 생성된 앱을 클릭합니다.

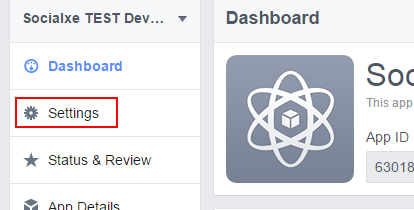
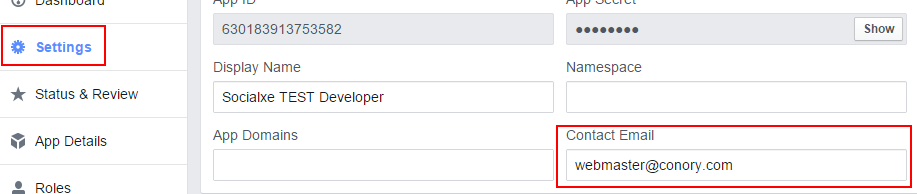
7. 앱 관리 페이지에서 [Settings] 메뉴로 들어갑니다.


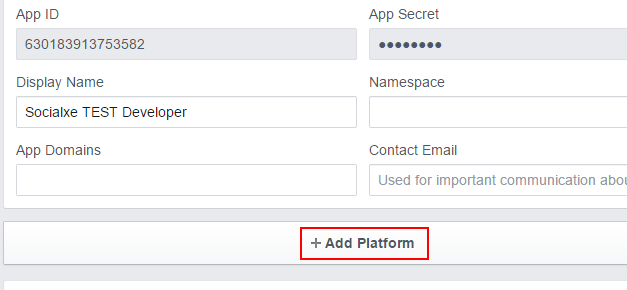
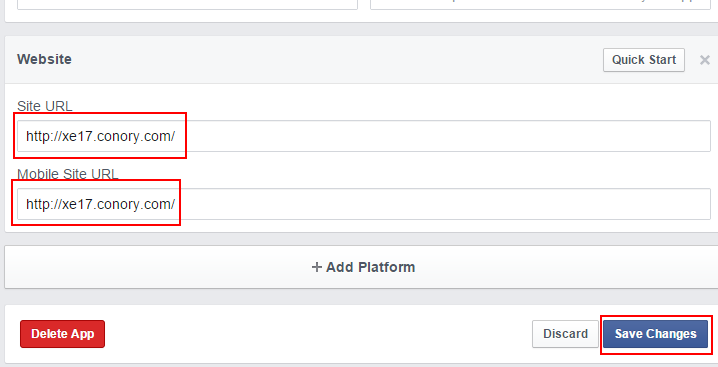
8. 앱 설정 페이지에서 [Add Platform] 버튼을 클릭해 웹사이트 플랫폼을 추가합니다.

9. 웹 사이트 URL을 정확하게 입력하고 저장 버튼을 클릭합니다.
* 여기서 입력한 웹 사이트와 실제로 적용한 웹사이트 주소가 다르면 오류가 납니다.

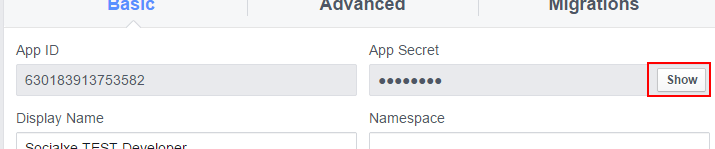
10. 상단에 api key가 있는 데.. 옆에 있는 [Show] 버튼을 누르면 비밀번호 확인창이 나올 겁니다. 비밀번호가 확인되면 api 비밀키가 보일 것입니다.

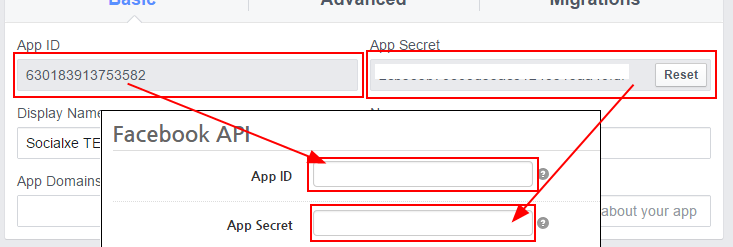
11. 보이는 api key들을 복사해 소셜XE api 설정 페이지에 붙여넣습니다.

12. Settings 에서 [Contact Email] 을 설정해주세요.

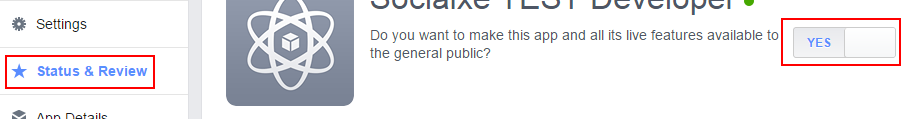
13. Status & Review 에서 " Do you want to make this app and all its live features available to the general public? " 부분을 [YES] 으로 변경해주세요.
그러면 페이스북 api 설정도 이걸로 끝나게 됩니다.
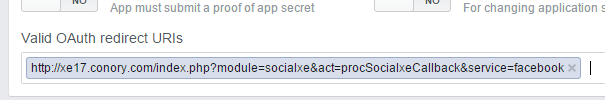
※ 페이스북의 Redirect URL 설정은 필수가 아니랍니다.. 단지, 보안 목적으로 설정할 수 있습니다.
설정방법 : 앱 관리 페이지 -> [Settings] 메뉴 -> [Advanced] 탭 -> [Security] 항목에서 설정할 수 있습니다.



 소셜XE API 설정 - google(구글)
소셜XE API 설정 - google(구글)
 소셜XE API 설정 - Twitter(트위터)
소셜XE API 설정 - Twitter(트위터)